本文共 2115 字,大约阅读时间需要 7 分钟。
当脚本中有大量属性或字段需要在检视面板中调整时,检视面板会变得杂乱无章。有没有什么办法可以自己来管理这些属性是否显示呢?本文就为大家介绍无需自定义检视面板来管理属性显示的方法。
改善可读性
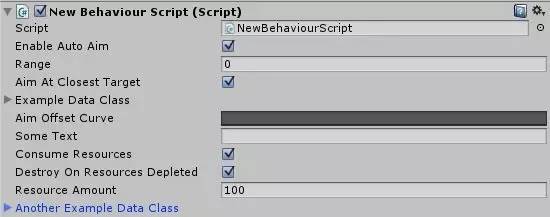
让我们看一下下面的检视面板示例:
我们想做的是对属性进行分组,这样可以方便设计师们理解脚本的作用,设计师们也能清楚区分脚本中不同函数的不同变量。这可以通过 来实现。
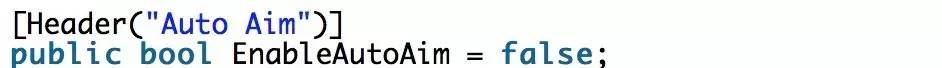
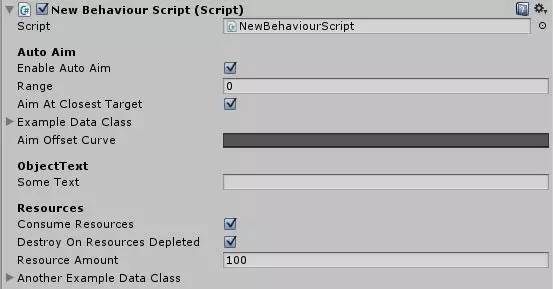
只需在字段前添加HeaderAttribute属性声明,即可大大增强脚本代码在检视面板上的可读性。
HeaderAttribute示例:
一些实用且常用的属性都位于SpaceAttribute、TooltipAttribute、RangeAttribute内。
根据用户输入控制字段显隐
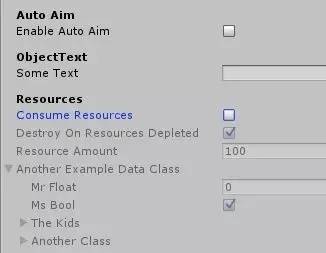
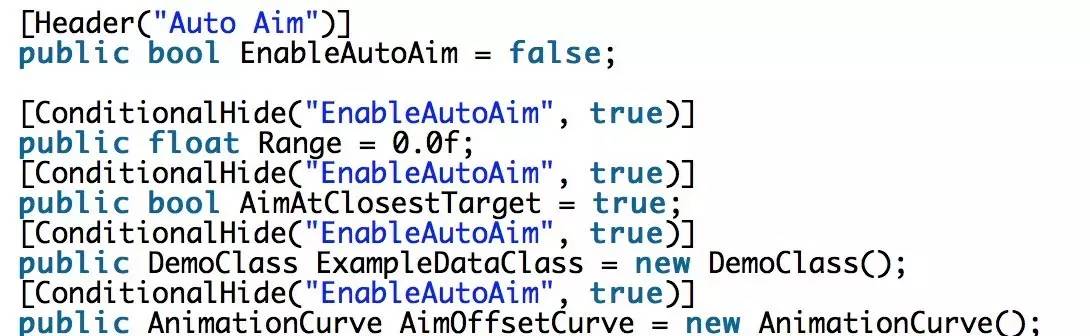
有了分组,下面就来实现用变量控制变量显隐。这里Auto Anim分类下的属性只有在EnableAutoAim被设为True时才会显示。
首先当EnableAutoAim被设为False时,将所有与EnableAutoAim关联的属性禁用。
下面来介绍实现逻辑以及对PropertyDrawer和属性的设置。
第一步:创建脚本
首先创建两个脚本ConditionalHideAttribute和ConditionalHidePropertyDrawer。注意要将ConditionalHidePropertyDrawer脚本放在Editor文件夹下,否则会无法访问需要的属性。ConditionalHideAttribute脚本则放在外面。
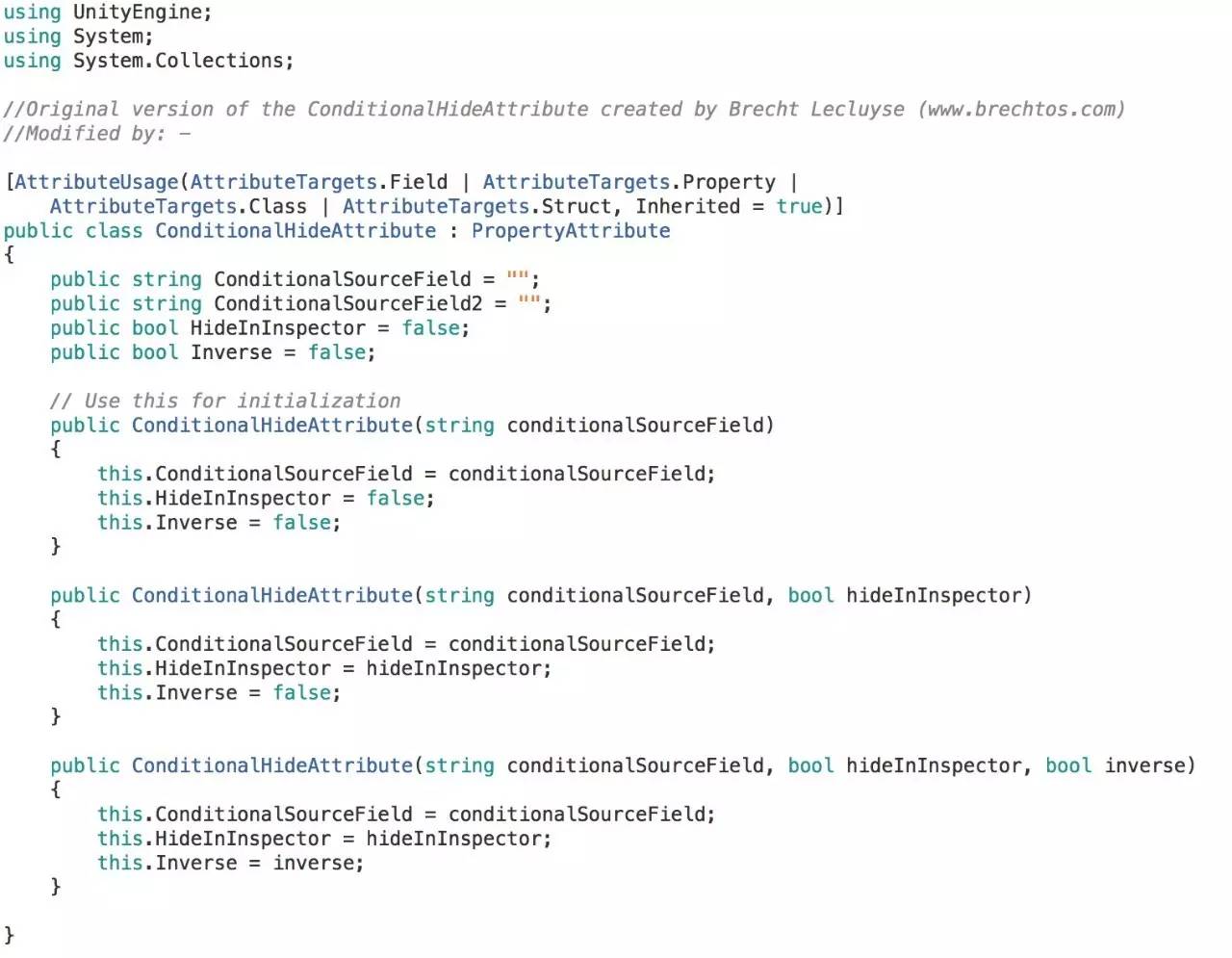
第二步:ConditionalHideAttribute
首先创建属性,然后定义bool字段来控制检视面板上属性的显示或隐藏,并且可以进行切换。
ConditionalHideAttribute继承自PropertyAttribute类,只包含构造函数和一些数据。该类的主要目的是提供在PropertyDrawer内使用的额外数据。如果想添加另外的选项或参数也可在此添加。
ConditionalHideAttribute类最上方的AttributeUsage属性用于控制是否可以使用ConditionalHideAttribute属性。
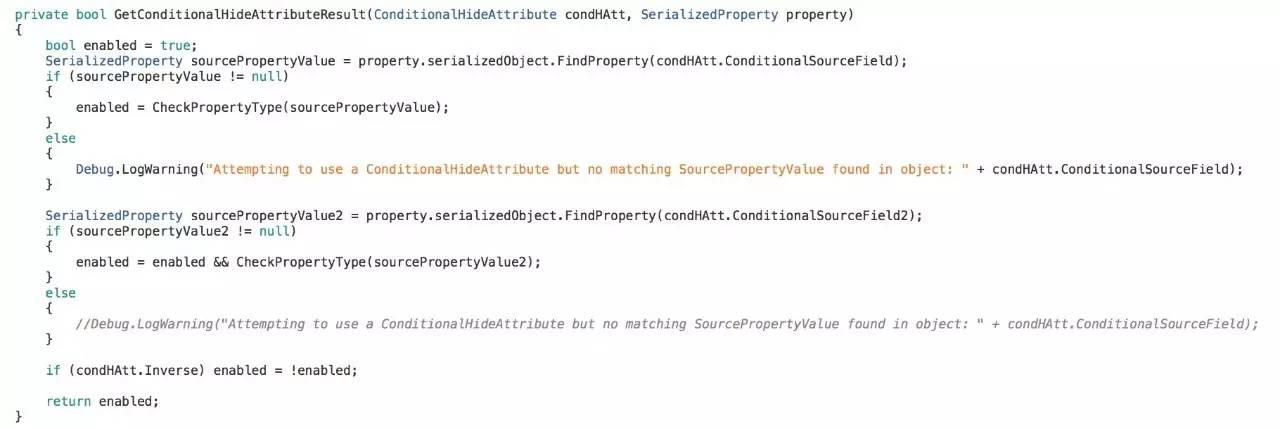
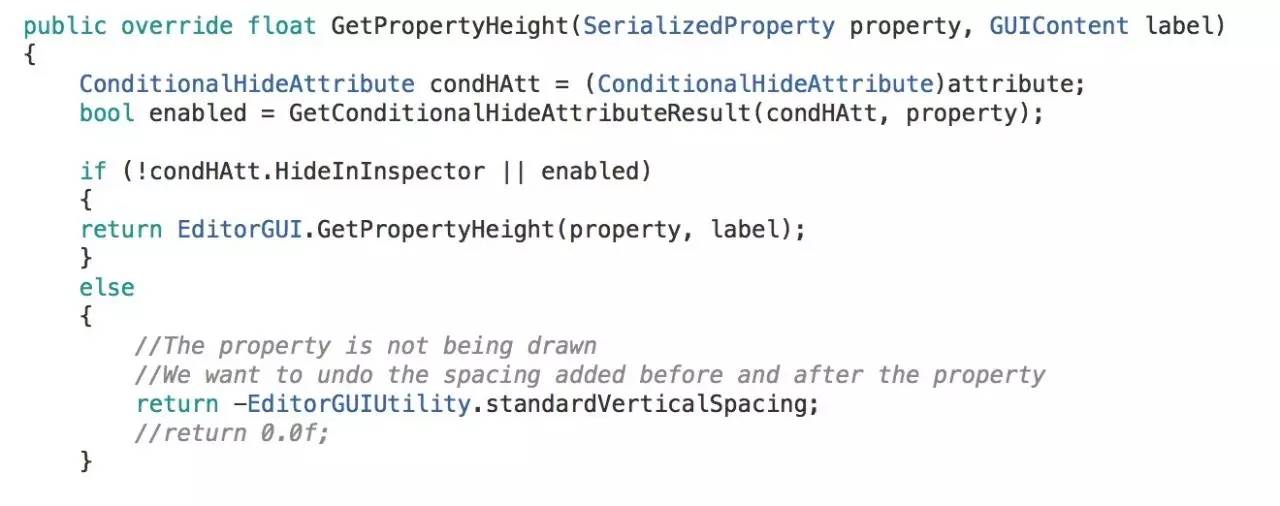
第三步:ConditionalHidePropertyDrawer对于PropertyDrawer
还有些事要做。如果想让Unity在检视面板上绘制字段,需要:
-
检查自定义属性中的参数
-
隐藏或禁用基于属性参数绘制的字段
调用GetConditionalHideAttributeResult函数来检查字段是否应该显示。
第四步:使用使用属性
ConditionalHideAttribute就像使用HeaderAttribute一样简单方便。
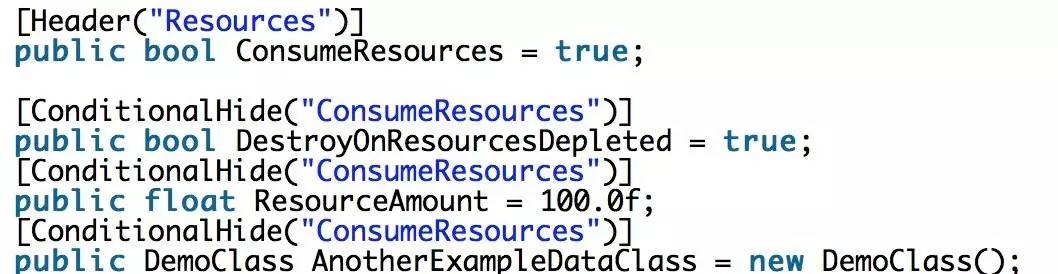
ConditionalHideAttribute隐藏属性的用法:
ConditionalHideAttribute禁用属性的用法:
注意事项
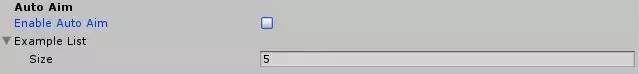
在有些情况下该属性会失效。
第一种是列表和数组。这种情况下属性绘制器(Property Drawer)将应用于列表的内容而非列表本身。此时仍然可以设置列表元素个数。但如果该列表位于可序列化类中,就不会存在这个问题。
另一种会导致属性失效的情况是混合使用了其它属性绘制器(Property Drawer)例如TextAreaAttribute时,会改变属性本身的绘制方式。
这是因为类似TextAreaAttribute这样的属性会调用自己的OnGUI进行绘制,计算高度也是调用自己的GetPropertyHeight函数。这种情况下最后被调用的属性会决定最终绘制的内容。
扩展
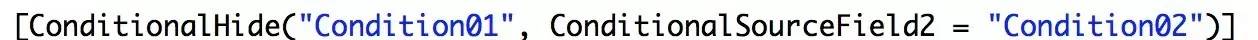
还可以支持两个bool参数,只需加入另一个ConditionalSourceField作为参数即可。
ConditionalHideAttribute使用两个条件的用法:
本文来源于:brechtos.com 原作者:Brecht Lecluyse